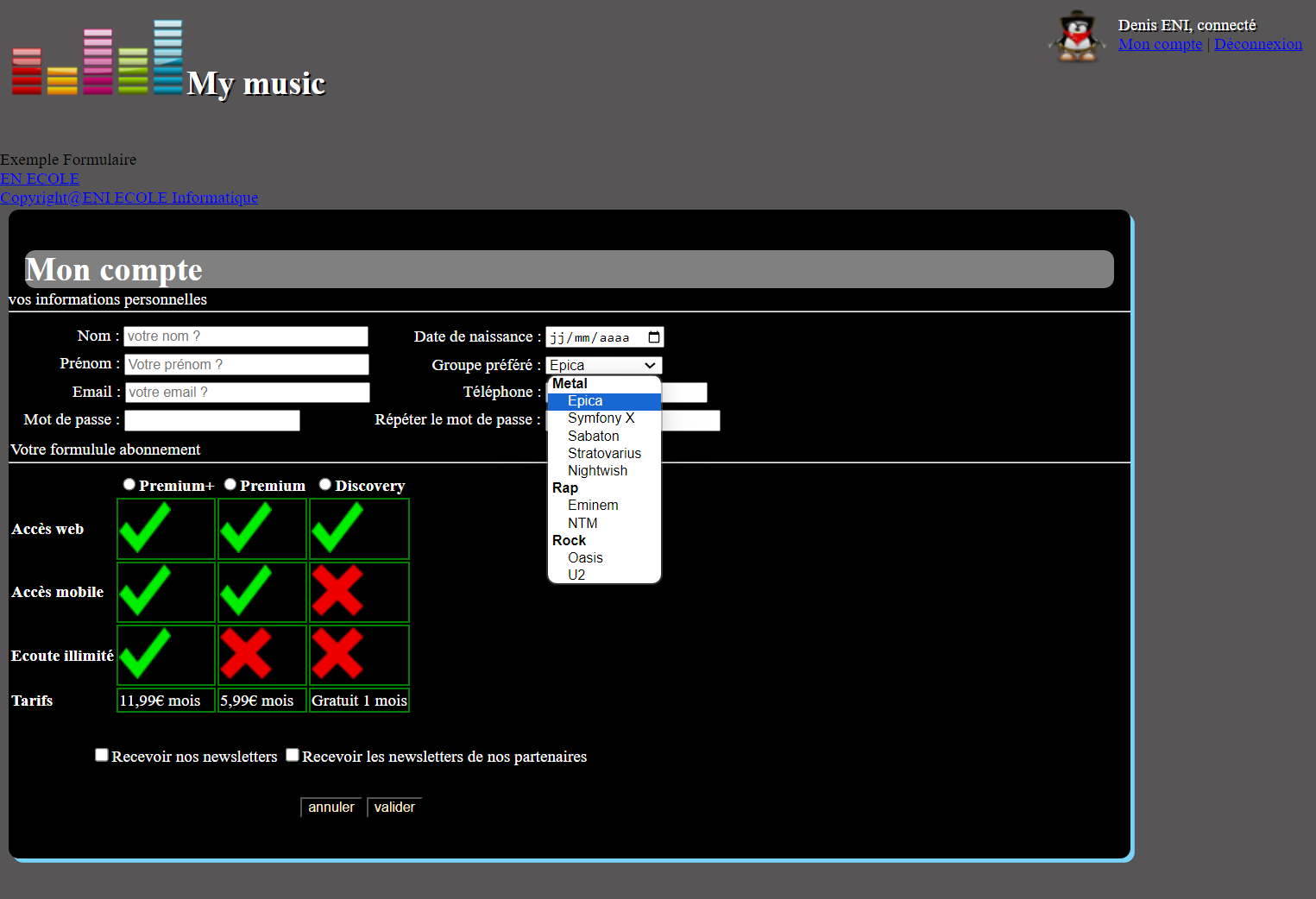
Première page web du style HTML CSS.
Objectif du projet
L’objectif de ce projet était de concevoir une page web en imitant la mise en page d’une page précédemment créée par notre enseignante.
Réalisation.
Afin de mener à bien cette tâche, nous avons initié le processus en identifiant les balises et le code HTML utilisés. Ensuite, nous nous sommes documentés sur ces balises et leur fonctionnement pour pouvoir les personnaliser, les rendant ainsi identiques à notre objectif. Dans un second temps, grâce au CSS, nous avons harmonisé leur disposition, puis personnalisé les balises et la mise en page pour finaliser le projet.
Compétence.
La concrétisation de ce projet a nécessité une solide maîtrise des codes HTML et CSS, ainsi qu’une compréhension approfondie des langages de programmation. En plus de ces compétences, il était impératif de démontrer une capacité d’analyse adéquate, de posséder une vision globale des codes utilisés et de cultiver une aptitude à être autodidacte, favorisant ainsi la recherche personnelle pour atteindre nos objectifs.
SAE1.05 : Produire un site Web
Présentation du site web des îles Seychelles.

-
Création de mon premier site web lors de la validation de ma SAE (Situation d'apprentissage et d'évaluation) réalisé en collaboration avec 3 collègues.
Objectif du projet
L’objectif du projet consistait en la création d’un site web contenant une page d’accueil ainsi que 3 autres, ayant comme contraintes d’avoir le même format. Étant donné les contraintes nous avons choisi un site touristique ayant 3 lieux à visiter, donc les Seychelles avec ces 3 principales iles.
Réalisation
Le projet s’est articulé en plusieurs phases, débutant par la formation de groupes constitués de ma collègue développeuse web, d’une infographiste, et de moi-même en tant que développeur web. Pour garantir un apprentissage équitable, Nous avons opté pour une repartion du travail en trois, à chaque étape de la réalisation du projet. Le projet a débuté par la recherche du sujet et des informations du site. Par la suite nous avons créé une prévisualisation du site web avec un croquis. Nous avons ensuite conçu une maquette interactive sur Figma, et avons terminé par la programmation du site web. Cette approche méthodique a favorisé une collaboration harmonieuse tout en maximisant notre apprentissage individuel et collectif. Durant la phase de programmation, nous avons identifié plusieurs problèmes, notamment la non prise en charge du responsive design. En conséquence, le site ne s’adaptait pas convenablement à différentes résolutions d’écrans, que ce soit sur d’autres ordinateurs ou sur des dispositifs mobiles.
Compétence
La conception de ce site web a exigé une expertise avancée en codage HTML, CSS et une connaissance approfondie en Javascript. En plus de ces compétences techniques, une maîtrise du design a été essentielle pour la mise en forme du site. La réalisation d’une maquette interactive a également requis une maîtrise avancée de l’outil Figma. Tout au long du processus, le travail d’équipe s’est révélé crucial pour assurer une collaboration efficace entre les membres du projet.
Présentation du projets
Compétences clés
- Maitrise des langages de programmation : HTML, CSS, JavaScript
- Expertise dans la création, la publication et la gestion de sites web.
- Utilisation des outils de développement : Visual Studio Code, Figma
- Travail d’équipe
- Conception design